
Esse atalho não tem nos blogs. Coloquei pra facilitar a vida dos meus novatos.

Clique em Login e aparece a janela acima.
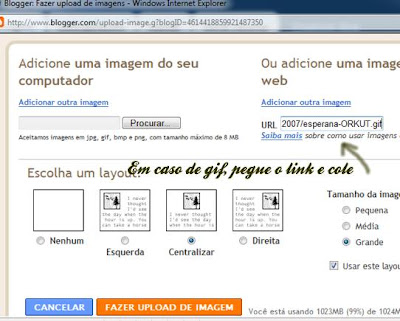
 O gif deve estar hospedado em algum site. Os meus ficam no photobucket, e basta pegar o Direct link.
O gif deve estar hospedado em algum site. Os meus ficam no photobucket, e basta pegar o Direct link.
Caso o gif seja maior que o espaço,
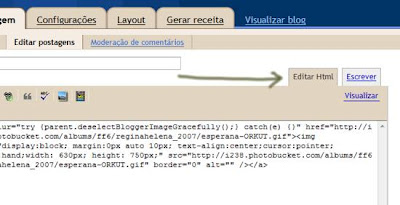
reajuste clicando em EDITAR HTML.
Ex. Veja as medidas do gif acima:
 widtg: 630px e
widtg: 630px eheigth: 750
Nesse caso, para o blog exemplo, é uma medida perfeita.
Mas quando fica grande, é só diminuir proporcionalmente.A mesma porcentagem para altura e largura.
Exemplo: Se essa imagem estivesse grande, diminua 10% em cada medida.
E vá tentando até encontrar a medida certa.
- Se vc mesmo faz a imagem para o seu blog, então já use a
mesma medida de largura já na confecção da imagem.
Boa sorte!

Nenhum comentário:
Postar um comentário
Volte sempre.